从HTTP到互联网协议,浏览器与服务器之间不得不说的故事
浏览器与服务器之间美好约定
过桥米线的传说
相传,清朝时滇南蒙自市城外有一湖心小岛,一个秀才到岛上读书,秀才贤慧勤劳的娘子常常弄了他爱吃的米线送去给他当饭,但等出门到了岛上时,米线已不热了。
后来一次偶然送鸡汤的时候,秀才娘子发现鸡汤上覆盖着厚厚的那层鸡油有如锅盖一样,可以让汤保持温度,如果把佐料和米线等吃时再放,还能更加爽口。
于是她先把肥鸡、筒子骨等熟好清汤,上覆厚厚鸡油;米线在家烫好,而不少配料切得薄薄的到岛上后用滚油烫熟,之后加入米线,鲜香滑爽。
此法一经传开,人们纷纷仿效,因为到岛上要过一座桥,也为纪念这位贤妻,后世就把它叫做”过桥米线”。
好的,故事就这里。
HTTP..协议?
首先我们先来简单了解下什么是HTTP协议。
浏览器,大家都不陌生。
地址栏输入一个网址,对应的网页就会跳出来,那么,这个网页是怎么来的呢?
是浏览器自己弄出来的吗?显然不是,网站的所有资源都源于服务器;
浏览器只是拿到服务器的资源,“翻译”一下给呈现给用户。
那么,浏览器是通过什么方式告诉服务器我需要这个网页,而服务器又怎么知道浏览器需要的是哪个页面?
浏览器与服务器的交互有很多种,最常见的一种是HTTP请求,即—–HTTP协议。
HTTP协议约定了两者之间的沟通方式,才不会牛头马嘴。
协议由请求(requset)与响应(reponse)触发。
HTTP是因特网上一种常见的数据传输协议
服务器:说起来你可能不信,是它先动手的!
事务,URL,报文
接下来我们来了解下HTTP协议的体现过程。
浏览器的地址栏输入网址,将会发送一个HTTP请求;
服务器收到浏览器的请求,响应数据给浏览器;
浏览器解析资源渲染到界面。
这种通信方式使用HTTP报文的格式化数据块进行。
至此,一条完整的请求和响应命令,整个过程称之为HTTP事务。
浏览器凭借着URL,准确地请求资源,服务器响应并传输回数据。
每个web服务器资源都有一个名字——统一资源标识符(url)。
有了这个名字,浏览器才能找到对应的资源,url有特定的标准格式。
一个url分为3个部分:
协议代码,装由所需文件的计算机地址和主机资源的具体位置。scheme://host[:post]/path/filename
- scheme - 协议名称
- host - IP地址或计算机名称
- post - 服务器端口
- path - 文件路径
- filename - 文件名
例:http://www.4399.com/
PS:我们说的“网址”、“域名”都属于url的范畴。
以HTTP的角度讲,
浏览器(Browser)是客户端(Client),
服务器(Server)是服务端(Server);
也就是说浏览器和服务器模式是B/S结构,
即:Browser/Server(浏览器/服务器)结构。
客户端发送请求报文,服务器回复响应报文;
请求报文和响应报文的格式都由以下三个部分组成
- 起始行:由方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔
- 首部字段:由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔,关于请求/响应的信息
- 主体:要发送给服务器的请求数据,或是服务器回复的响应数据

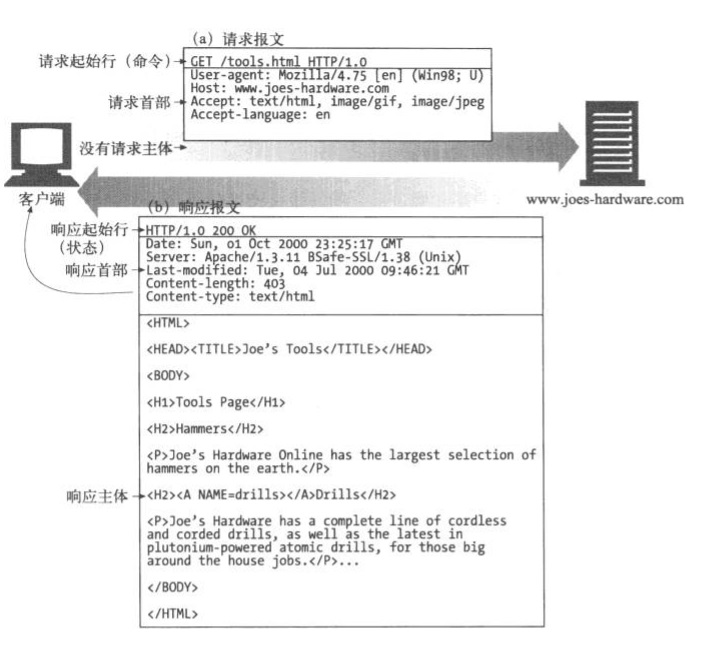
一个简单的HTTP实例 图源于《HTTP权威指南》
详解请求报文和响应报文
请求报文和响应报文的差异不大,可以对比了解。
| 请求报文 | 响应报文 | 说明 | |
|---|---|---|---|
| 起始行 | 请求行:请求url、HTTP版本、请求方法 | 响应行:HTTP版本,状态码, 状态码短语 | 用空格分隔 |
| 首部字段 | 请求头:数量不定,关于客户端的请求信息 | 请求行:关于服务器的响应信息 | 特定的分类用于请求头或用于响应头 |
| 主体 | 请求主体:一般是POST方法的请求数据 | 响应主体:HTTP响应请求的真正数据 | HTTP所传输的内容 |
方法与状态码
即使是同一个url,如果使用了其他的请求方法,服务器没有为url设置相对应的响应方法,那浏览器也不会拿到正确的资源,可能会出现的是几个数字(状态吗)和一句短语(原因短语);

https://screw-hand.com/_ 404代表了什么?
因此最后小节我们有必要学习HTTP的请求方法和状态码。
根据HTTP标准,HTTP请求定义了多种请求方法,在不同场景下执行不同的动作,常见的有…GET:向服务器请求资源(最常用的HTTP方法)POST:输入数据(一般用于用户登录,付款等)PUT:写入文档(更新数据,发表文章,评论等)DELETE:删除请求资源(删除资源,但服务器不一定会删除)
为了便于理解,我们拿两个使用频率最高的方法比较一下。
GET与POST的区别
- 便利:浏览器后退对GET请求无影响,浏览器主动缓存GET请求,而POST不缓存且后退历史再次提交请求
- 参数:GET请求参数记录在原url后且有长度限制,而POST中的参数记录在请求主体中
- 安全:GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息
- 编码:GET请求只能进行url编码,而POST支持多种编码方式
状态码:三位数字组成,第一个数字定义了响应的类别,且有五种可能取值
- 1xx:指示信息–表示请求已接收,继续处理
- 2xx:成功–表示请求已被成功接收、理解、接受
- 3xx:重定向–要完成请求必须进行更进一步的操作
- 4xx:客户端错误–请求有语法错误或请求无法实现
- 5xx:服务器端错误–服务器未能实现合法的请求
短语:对状态码的描述,帮助用户理解状态码原因
以下是常见的响应状态码和短语
- 200 OK //客户端请求成功
- 304 Not Modified //请求资源的缓存可以使用,响应缓存的文件
- 400 Bad Request //客户端请求有语法错误,不能被服务器所理解
- 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
- 403 Forbidden //服务器收到请求,但是拒绝提供服务
- 404 Not Found //请求资源不存在,eg:输入了错误的URL
- 500 Internal Server Error //服务器发生不可预期的错误
- 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
以该url - https://screw-hand.com/_ 为例,这个地址是没有任何资源的,故服务器返回了404提示我们Not Found,原因可能是:之前的资源被删除了,所以这里没有资源了亦或者根本就没有资源。这里我们只是单纯网址最后打多了一个_而已。
唧唧歪歪了那么多,我们再结合开头的故事小结一下。
- 《过桥米线》中,娘子送米线给丈夫,丈夫食用完娘子回家;类似浏览器与服务器之间使用请求和响应完成一个HTTP事务
- 米线是娘子送给丈夫的午餐;而则浏览器使用HTTP报文这种格式发送数据供服务器响应,报文只是格式,为的是发送数据
- 娘子曾尝试赶马车送餐,不过米线还是凉了;正如HTTP有多种请求方法,合理使用请求方法服务器方可正确响应资源
恭喜读者了解了HTTP协议的一些基本概念,想深入探索的的朋友请往下看…
HTTP背后的组织
很高兴读者继续下划,那么现在我们已经认识了HTTP这位朋友,(从读者学会网上冲浪的那一刻,它就一直在你身边),接下来我们来认识一下这位朋友所在的组织互联网协议。
《名侦探柯南》中的琴酒,黑衣组织(酒厂)的高级成员,可以得到“那位先生”的直接命令。
HTTP也并非单枪作战,背后也犹如琴酒背后的酒厂,那么我们来介绍下“酒厂”。
互联网协议,五层模型
什么是互联网?
互联网(英语:Internet),是21世纪之始网络与网络之间所串连成的庞大网络,这些网络以一组标准的网络TCP/IP协议族相连,连接全世界几十亿个设备,形成逻辑上的单一巨大国际网络。 ——wiki百科
……这,也太概念化了吧??
简单一句话:世界上所有的网络组成起来就是互联网。
PS:互联网、因特网、万维网的概念之后再讨论,本篇文章的重要在于HTTP。
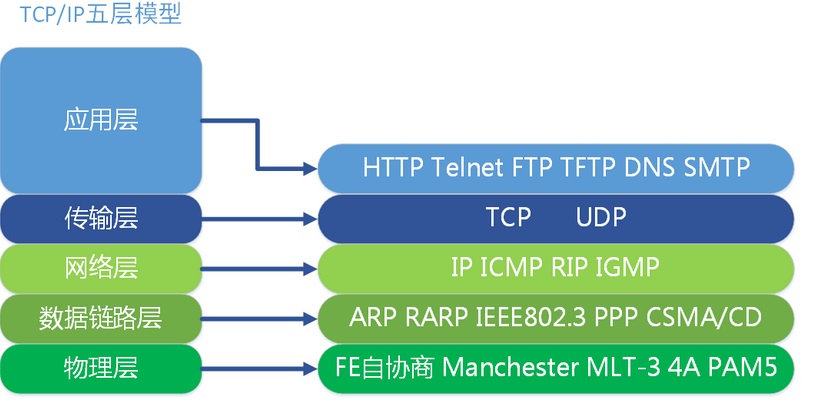
五层模型
所有的网络环境组成了互联网,所以互联网很庞大,从模型上有3种分层方式:
- OSI分层 (7层)
- TCP/IP分层(4层)
- 五层协议 (5层)
就像“酒厂”一样,一个优秀的暗杀组织,肯定结构清晰,分工明确;
伏特加跟着琴酒清除卧底,然后其他人不是卧底就是渣渣,是的,结构清晰,谁是大反派谁是卧底谁是渣一下子就看出来了;
分工明确,琴酒一个人为组织拼死拼活,伏特加给琴酒开车,其他人,其他人.. 不知道琴酒先生会怎么想?
琴酒:酒厂都是假酒,这活没法干了!(摔酒瓶)
这里我们主要说说五层模型。
五层模型将互联网分成了5个层,每一个层都定应了很多协议,所有的协议都是互联网协议。

应用层(Application Layer): 规定应用程序的数据格式。 应用程序协议
传输层(Transport Layer): 建立”端口到端口”的通信 UDP协议 TCP协议
网络层(Network Layer): 建立”主机到主机”的通信 IP协议 ARP协议
链接层(Link Layer):在“实体层”上方,确定了0和1的分组方式 以太网协议
实体层(Physical layer):把电脑连接起来的物理手段。负责传送0和1的电信号
顺序从下到上看,越下面的层,越靠近硬件;越上面的层,越靠近用户。
HTTP连接方式
HTTP属于应用层的一种互联网协议,基于TCP/IP协议,是两者的一种具体运用。五层模型中的应用层除了HTTP还有其他的协议。
http:超文本传输协议
https:安全超文本传输协议
IP:TCP/IP协议
ftp:文件传输协议
SMTP:邮件传输协议
HTTP协议位于TCP/IP上层,HTTP使用TCP/IP传输报文数据。
看到这里,应该理解了浏览器发送HTTP请求,是通过TCP/IP的方式与服务器链接的。
如何建立TCP连接?

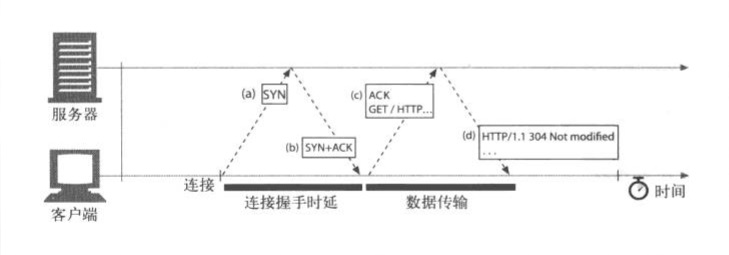
三次握手:建立一个TCP连接时,需要客户端和服务器总共发送3个包
- 首先,请求新的TCP 连接,客户端向服务器发送一个小的 TCP 分组这个分组中,包含的SYN标记说明这是一个连接请求。(a )。
- 接着,如果服务器接受了连接,会向客户端回送一个 TCP 分组,这个分组中的 SYN 和 ACK 标记都被置位,说明连接请求已被接受(b )。
- 最后,客户端向服务器回送一条确认信息,通知它连接已成功建立 (c )。
握手过程中传送的包里不包含数据,三次握手完毕后,客户端与服务器才正式开始传送数据;
三次握手为了是连接服务器指定端口,建立TCP连接,并同步连接交换TCP信息。
断开TCP连接客户端需要和服务器发送四个包,最终确认断开。因此称为四次挥手,这里并不详细说明具体过程。
关于“酒厂”的介绍就到这里,读者到这里能对互联网有一个大概的了解就行了,我们继续探索HTTP。
回到http
保时捷356-A是琴酒的爱车,黑色风格是他的穿衣风格,不记住死人的名字,每次只执行一次任务,但使命必达(柯南是个例外),必要时穷追不舍。
“不好意思啊伏特加,已经杀掉的人的脸和名字,我是从来不去记的。”
HTTP在某方面也跟琴酒有点类似,每次连接只能处理一个请求(但可以使用持久连接),不关心处理了多少条事务,可以传输多种类型数据:文本,图片,网页,音频等..
PS:事务结束连接后,TCP可使连接保持打开状态,这种技术叫持久性连接
正式给HTTP一个简介:
- 超文本传输协议 (Hyper Text Transport Protocol, HTTP)最为广泛的一种网络传输协议
- 基于TCP/IP通信协议来传递数据
- 连接所有的WWW文件都必须遵守这个标准
- 无连接:限制每次连接只处理一个请求
- 任何类型的数据都可以通过HTTP发送
- 无状态协议:对于事务处理没有记忆能力
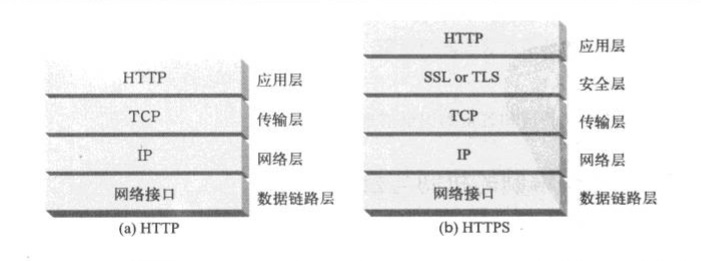
HTTPS
虽说浏览器发送请求给服务器,但HTTP传输数据并不是直达目的服务器的。且HTTP是使用明文(不加密)传输数据的。这意味者请求在发送过程中,可能数据会被抓到导致泄露纂改,或经过某个网关/代理被拦截下来自己的身份被冒充,因此HTTP并不安全,为了确保请求能准确加密送达服务器,HTTPS出现了。

还记得之前一笔带过的TCP/IP分层(4层)吗?
如何加密?
HTTPS在安全的传输层上发送HTTP,在这里先加密后发送报文给TCP。同样遵循一层有一个或多个协议,安全层通过SSL或TLS协议实现(SSL采用公开密钥加密),安全层使得即使请求被第三方获取,也无法识别数据内容。
这里涉及到密码学的一些基本知识
- SSL的加密方式是公开密钥加密
- 密钥是一套对明文进行编码/转码的算法
- 公开密钥即公开编码密钥
- 每个人拥有不同的解码密钥
- 非对称加密的编码和解码密钥不同
密码学上,没有绝对安全的密码,如果暴力破解,是可以破解出来的,只是时间长短问题,有些密码可能需要好几百年才能破解,详情了解MD5加密。
“锄头凿得好,没有挖不到的墙角。”
签名与证书
服务器远在他乡,有时候网页打不开都得先看下wifi信号是不是不好,再检测下站点的服务器是不是问题;那正常情况下,又有谁能保证请求一定送达服务器?
我们可以考虑给HTTP的报文签名,以备注报文的编写作者。同时,我们需要一个公正的、值得信赖的组织,保证这个连接是安全的。
数字签名技术使用加密系统给报文签名,说明是谁编写的报文,同时也能证明报文没有被篡改过,这可以保证报文的准确传输。
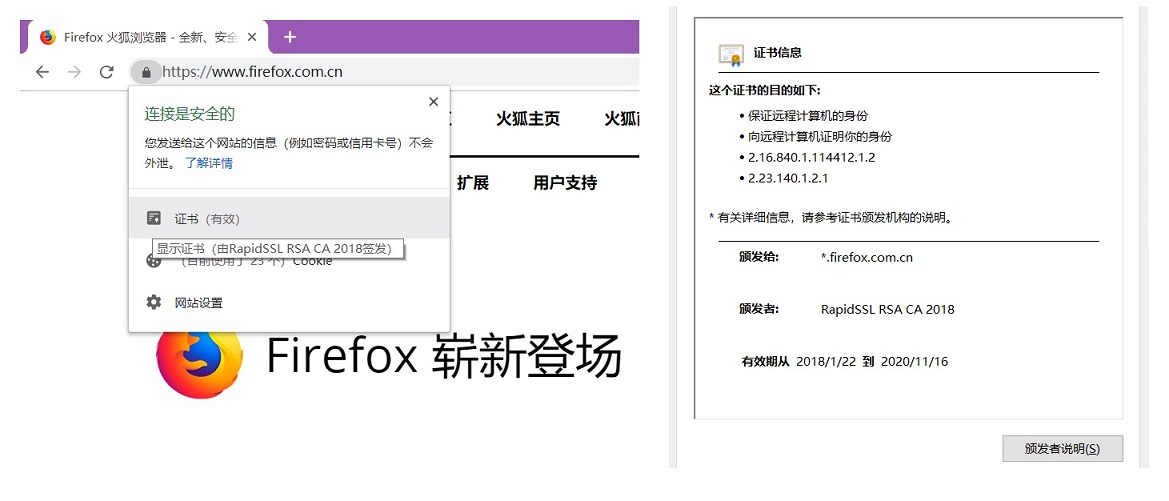
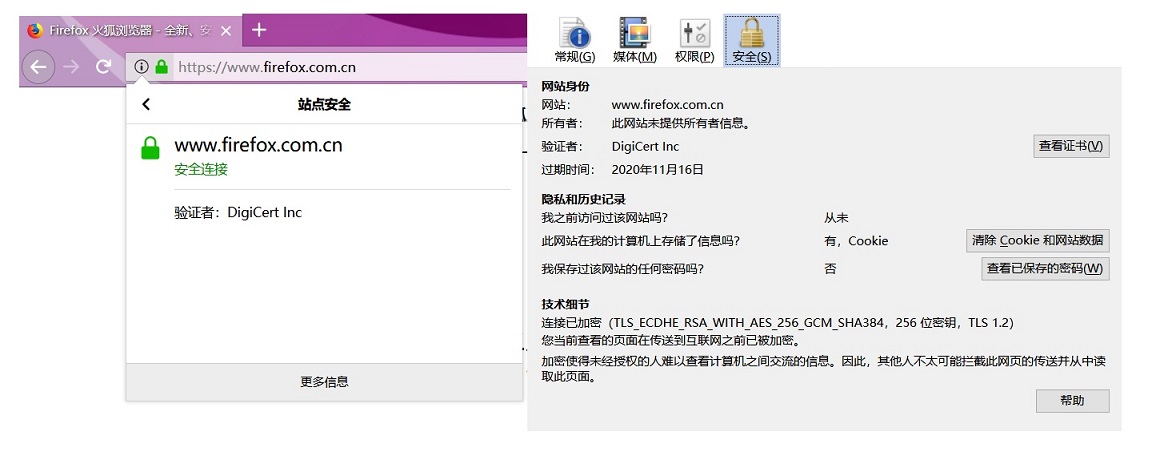
服务器证书,SSL数字证书的一种形式,是因特网上的“ID卡”,由官方的“证书颁发机构”签发。记录了服务器名称,过期时间,证书发布者和发布者的数字签名等。
SSL不检测站点服务器的证书,现代浏览器会自行检查,若没有证书,浏览器会警告用户连接并不安全。


浏览器检测证书
一个未正确配置SSL的网址,打开看看自己的浏览器有没有对SSL检测?https://self-signed.badssl.com/
相信比我更敏慧的你早已发现:”S”代表safe(安全),safe是SSL/TLS。
基本概念已经知晓,是时候来一波SSL连接了。
SSL握手
SSL握手发生在HTTP传输加密报文前,它们会完成以下工作:
- 交换协议版本号
- 选择一个两端都了解的密码(公钥)
- 对两端身份进行认证
- 生成临时密钥,加密通道
由于多了一次SSL握手过程,相同的网络环境下,HTTPS比HTTP要费时。
兼容HTTP
如果自己的网站从HTTP升级到了HTTPS,那么需要考虑用户可能会按照之前的习惯http://screw-hand.com/,而不是输入https://screw-hand.com/,这导致用户并不能使用该网站的HTTPS协议。所幸,http和https使用的默认端口(port)不同。http的默认端口是80或者8080,https默认端口是443。我们可以在http的默认端口设置代理使之跳转到https的443。
http://screw-hand.com/ = http://screw-hand.com:80/
https://screw-hand.com/ = http://screw-hand.com:443/
以上四个超链接都可正确打开此博客主页。
PS:上文提及的URL格式中port参数出现了
对比HTTP
按照惯例,接下来是小结的时间。
- HTTPS:超文本安全传输协议(Hypertext Transfer Protocol Secure)
- 以安全为目标的HTTP通道,简单讲是HTTP的安全版
- 在HTTP下加入SSL层,提供加密传输和身份验证功能
- HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443
- HTTPS协议握手阶段比较费时,会使页面的加载时间延长近50%
- HTTPS是现行架构下最安全的解决方案,并非绝对安全
不止浏览器
再次把话题的范围放大。HTTP也并不是浏览器特有使用的协议,更运行上在其他的客户端(Client)上,如印象笔记,微信,音乐播放器等,甚至自己写的一个网络爬虫程序,也是HTTP客户端。只要可以发送HTTP报文的,都是HTTP的客户端。浏览器是最经典的HTTP客户端,且浏览器支持HTTP协议的同时,更支持ftp, file协议。
C/S结构:客户机/服务器模式,是基于企业内部网络的应用系统。由于Web浏览器的兴起,B/S模式逐步取代了C/S模式,被更广泛地应用。
B/S结构基于C/S结构,是其本身的一种改良。
web控件
而客户端到服务器之间并不是直连的。也就是说,报文在传输的过程,需要经过好几个结构组件,如代理、缓存、网关、隧道、Agent代理。举个例子,我们浏览一个美国的网站,如果网站配置了CDN,而在国内正好有某个节点有缓存;且缓存未过期。这时候我们的请求被国内的节点处理,返回的结果是其缓存,从物理角度看,这远比直接跑到美国拿数据要快得过。
尾声
这是在下写的第一篇博文,本意是简单写写HTTP协议的。
网上冲浪离不开这位老朋友,因此我觉得第一篇博文以HTTP为话题多少有点起点性的意义。
技术型的文章如果太多术语,逼格是高了,但是会隐晦难懂。
因此在保证文章质量的前提下,插入了两个小故事,使得趣味性高一点。
更深层的技术也没怎么提及,所以这篇文章的定位是科普文章。
未完待续
那么,关于HTTP就到此为止了吗?不不不,HTTP的话题太过庞大,文章简述了一些比较主要的知识点而已,更衍生出了很多相关的话题。
- 互联网、因特网、万维网是什么?
- 浏览器访问网页的详细过程?
- 五层模型中的其他协议
- web控件的功能?
- https与web安全
- 如何设置缓存
- 用户认证机制
在这之前也有很多优秀的前辈的写过相关的文章,这些话题以后再慢慢提及。
还有HTTP的历史需要读者自行探索,这里介绍两本书:《HTTP权威指南》、 《图解HTTP》。
相信看完整篇文章,读者再去看书也会有更深层次的收获。
结语
《过桥米线》中,妻子送米线表达对夫君的爱意和仕途的支持;
浏览器与服务器之间使用HTTP协议交互;
所以我想:HTTP协议应该是浏览器和服务器之间的美好约定吧。
琴酒纵使能力再强,也属于“酒厂”组织的其中一个成员;
HTTP固然如此,名气再大,也希望读者不要忘记在背后支持它的互联网协议。
最后,
希望朋友吃米粉的时候能想起HTTP;
喝酒的时候能想起互联网协议;
喝酒吃米粉的时候能想到我。